Web development
There are some conventions and best practices around several web development topics that might save reinventing wheels.
Internationalization
Language preferences
A bit about detecting, storing and overriding languages preferences.
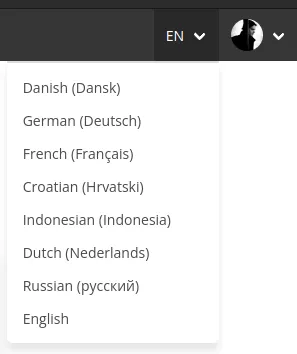
This shows best practice in applying a language selector on a multilingual website:
For new users: try to detect their language preferences through the accept-language header each browser sends. On sign up, store that language in the database. That way it can be used for determining in which language to send emails later.
Do’s:
- Use locale specific URLS to make language switching easy to implement.
- Use html tags to help search engines find similar page content in different languages and/or countries (locales).
Don’ts:
- Don’t work with flags as there’s most often no 1:1 relation between country and languages spoken.
Tone of voice
This is a mix between company ‘personality’ and what’s expected when writing for a certain locale.
As an example for how we approach nl-NL:
Tone of voice for d-centralize company can be extracted from the brand
styleguide.
Some keywords: trust, openness, quality, creativity, fun. So, writing is
best done in informal tone (je instead of u) without. Humorous bits
of text are appreciated as long as the bulk is serious.
Comparing this to de-DE: we’re still the same company, but we adjust
communication towards using more formal language which is appreciated in
business to business communication.
Letter capitalization
We want to be consistent across the website with how we capitalize letters. We should follow these guidelines to ensure a professional and cohesive appearance. By maintaining uniform capitalization practices, we can enhance readability, improve user experience, and uphold our brand’s standards.